예지로운 일상로그
[티스토리 꾸미기] #2 반응형 스킨|코드수정 없이 커버 이미지(사이드바 이미지) 변경하는 방법 본문
#2 반응형 스킨
커버 이미지 변경하기
난이도 ★☆☆☆☆
오늘은 티스토리 커버 이미지를 바꾸는 방법을 공유드리려고 해요
저 같은 경우, 원래 Book Club 스킨으로 시작했었는데 #2 스킨으로 갈아탄 지 꽤 오래된 것 같습니다
#2 스킨은 Book Club에 비해 많은 정보가 없어 초보 블로거에게는 관리가 어려운 스킨인 것 같아요💦
오늘은 아주 간단하게 CSS 코드수정 없이 커버(사이드바) 이미지를 변경하는 방법을 알려드리겠습니다
어렵지 않은 내용이니, 궁금하셨던 분들께서는 차근차근 따라와 주세요😉
목차
- 커버 이미지 변경하기
- 맺음말
커버 이미지 변경하기

Q. 커버 이미지란?
A. 사진에서 왼쪽 사이드바에 해당하는 이미지를 의미합니다 (#2 반응형 스킨)
이제, 이 곳을 기본설정 이미지가 아닌 다른 이미지로 바꾸는 작업을 할 거예요🙌


우선, 티스토리 관리자 페이지에 접속해 주세요
그리고 꾸미기 → 스킨 편집 → html 편집 순서대로 클릭해 주시면 됩니다

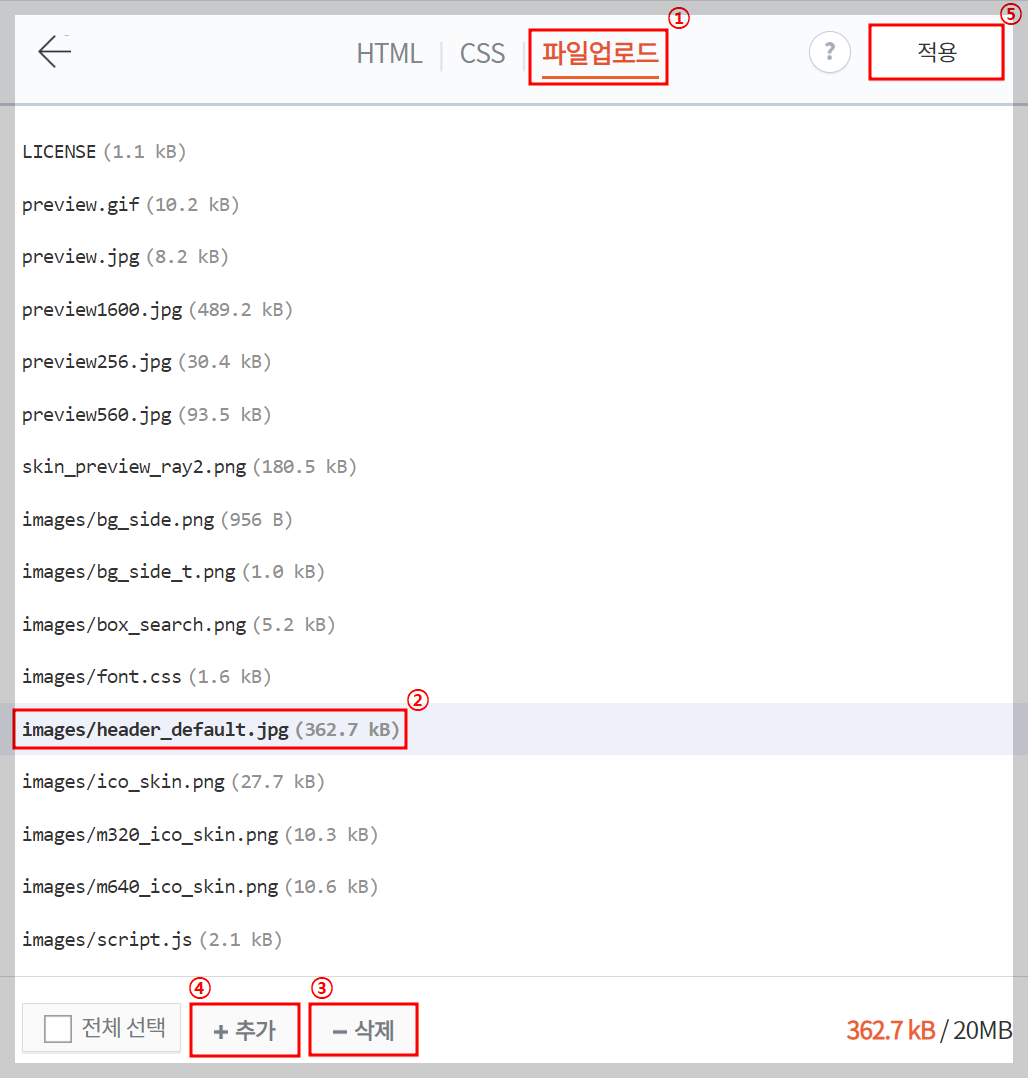
html 편집에 들어가게 되면 상단에 HTML|CSS|파일업로드 세 가지 항목이 있습니다
CSS 코드를 변경하는 방법도 있지만, 오늘은 ①파일업로드 방법으로 사이드바 이미지를 변경하겠습니다
현재 업로드된 파일 중 ②images/header_default.jpg 파일을 찾아 선택한 뒤 ③삭제해 주세요
그리고 PC 내 저장된 새로운 커버 이미지 파일명을 header_default로 저장한 후 ④추가 버튼을 클릭 후 업로드 해주세요
위 과정이 완료되었다면, 마지막으로 ⑤저장을 눌러주면 끝 ~ 👏
유의해 주셔야 할 부분은 변경할 이미지 저장명을 반드시 header_default로 바꿔주셔야 한다는 점입니다★★
맺음말
CSS 코드변경 없이 파일업로드를 통해 헤더 이미지를 변경하는 방법을 공유드렸습니다
아주 간단하고 쉬운 과정인데, 저처럼 어려움을 겪으실 초보 블로거 분들을 위해 포스팅해봤어요
아래 링크는 티스토리 운영에 함께 참고해 주시고, 이번 글도 필요하신 분들께 작은 도움이 되길 바랍니다😗✨
# 티스토리 운영 관련 참고 포스팅





